Stub Planners polish pass
Stub Planners have had a polish pass, making them more accessible to new users.
Stub Planners
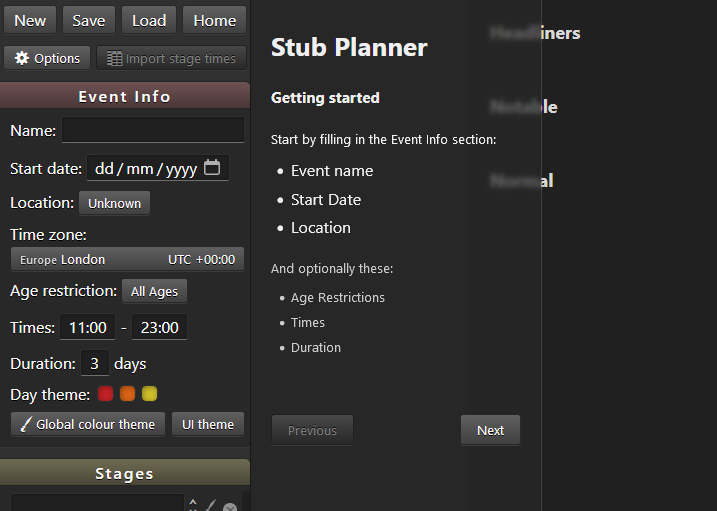
I've taken the time to make the Stub section of the sidebar clearer, and more spacious.
Buttons for modifying the planner's artists are in their own group, so you can tell it's for the event, not just the stub planner.
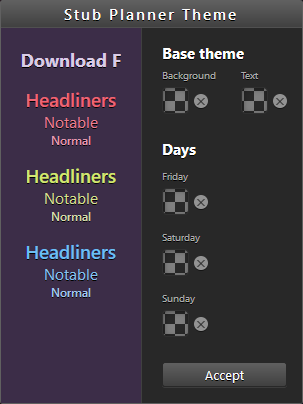
There's also a new Theme button, and window, too!
When viewing a stub planner you'll also now see a little bit of visual flair in the page background.
It now has a subtle colour gradient, a bright radial gradient in the bottom left, and a nice bold waveform.
I've also added dots between the names of artists.
Stub theme

Previously to style a stub you would have to change the normal planner's page theme, the background for days, or stage performances.
That all still works, but now you can set it for the stub, from this new window.
The colours for each column persist between stub modes. (You will lose data when reducing the number of columns)
Getting Started

I've added a little Getting Started wizard to guide new people through filling in the basic info, adding artists, and moving them on to the stub planner columns.
This is easily available when creating a new stub planner, but also accessible via the Help section once you're in stub mode.
(Stub mode can be toggled on and off from the main Options window)
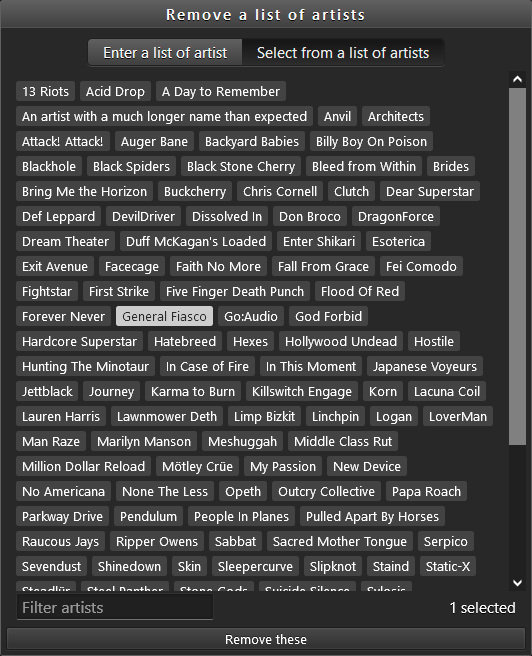
Artist removal

(Comically oversized image showing off the feature.)
I've added a new mode to the artist removal window, that lets you pick which artists you'd like to remove.
Cancelled events

(Illustrative image from testing. Not factually accurate.)
Another oversight missing from the new website.
Planners now display a message when the event is cancelled, and stub planners get a big stamped "Cancelled" too.
Cancelled is localised to "Canceled" if your web browser is using American English.
To mark an event as cancelled, open it in the creator, and open the Options window. You will see a check box.
Bug fixes and improvements
- Fixed viewing artist info when there's a collaboration
- Fixed switching granularity, when using 12 hour time, not using the newer code when updating time slats
- Improved cache invalidation for stub planners
- List the latest blog post on the homepage
- Optimised the JS included in the page header on the main website
What's coming next
I said previously that I would do polish stub planners then look at the mobile app, so I suppose it must be that.
I did also say I'd do more work on planner embedding, documentation, and a feature overview. We'll see.